¿Qué es el SEO de imágenes?
Al igual que el SEO en general, se refiere a la optimización para mejorar la clasificación de un sitio en los motores de búsqueda, en este caso nos referimos al SEO de imágenes para mejorar el posicionamiento específicamente en la búsqueda de imágenes de Google.
Cuando hablamos del SEO de imágenes no nos referimos solamente a agregar etiquetas y palabras clave, una buena optimización con el objetivo de lograr un mejor ranking incluye otros factores que son igualmente importantes, en esta guía te vas a enterar de todo lo que necesitas saber para que tus imágenes te ayuden a atraer más tráfico orgánico de los motores de búsqueda.
Por qué prestarle atención al SEO de imágenes en tu sitio
El uso de elementos visuales dentro del marketing de contenidos no es algo nuevo. En los últimos años se ha hablado mucho del tema y hoy día vuelve a tener mucha relevancia porque la web está creciendo, el comportamiento de sus usuarios es cada vez más sofisticado y Google se está adaptando a sus necesidades.
Las imágenes en los contenidos de los sitios ahora son mucho más importantes que nunca, no son solamente un elemento vistoso para decorar una página. Hoy día con un buen SEO de imágenes, estas pueden ser una fuente de tráfico.
Pero la búsqueda de imágenes de Google cuenta con una base de datos de aproximadamente 10 mil millones de imágenes, por eso si quieres lograr que tu sitio y sus contenidos tengan visibilidad, es necesario hacer una buena optimización.
Búsqueda de Imágenes de Google
La búsqueda de imágenes de Google o “Google Images” es probablemente en donde todo este rollo del contenido visual y el SEO de imágenes ha tomado más fuerza. Aquí es donde una imagen tiene el potencial de generar tráfico adicional para tu sitio.
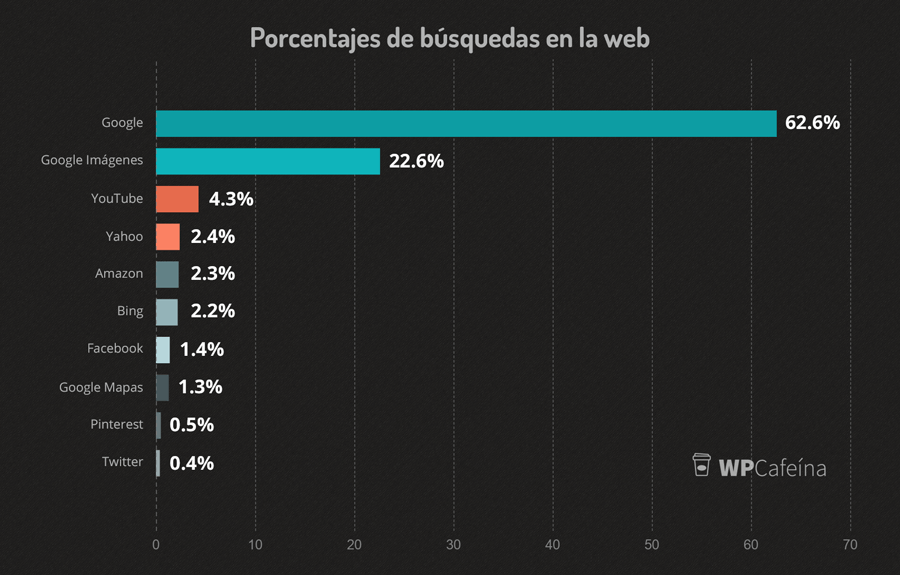
En un estudio realizado por Jumpshot los resultados arrojaron las siguientes cifras:

La búsqueda de imágenes de Google representa un 22.6% de todas las búsquedas realizadas en la web en los Estados Unidos, incluso superando a YouTube y Facebook entre otros. Te puedo asegurar que no sabías que ese porcentaje era tan alto.
El futuro de las imágenes en las búsquedas
Recode además dice que, según las tendencias, en un año más el 50% de todas las búsquedas en Google serán realizadas a través de imágenes y voz.
Enlace directo desde la búsqueda de imágenes de Google
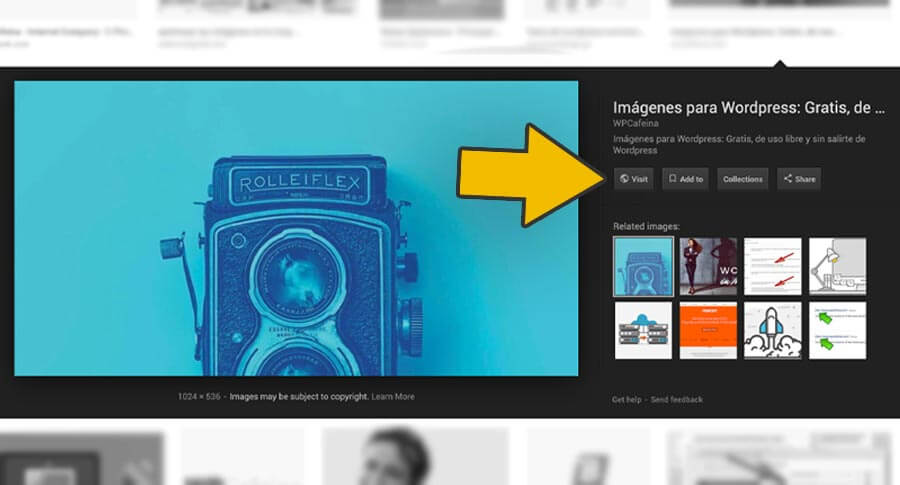
Hasta hace poco tiempo si hacías una búsqueda de imágenes, Google te mostraba un botón de “ver imagen” que abría una vista de tamaño completo de la imagen en lugar de dirigir ese tráfico a tu sitio.
Google ha eliminado este botón, dejando al usuario con la opción de hacer clic en el botón de “visita” o sobre la imagen, que dirigen el tráfico directamente a tu sitio.

Este cambio ha tenido reacciones encontradas porque al mismo tiempo ha hecho más difícil el acceso a la imagen en sí y a su descarga directa, pero para los que creamos contenido y queremos generar más tráfico, es un cambio positivo. ¡Bien Google!
Título de página en la búsqueda de imágenes de Google
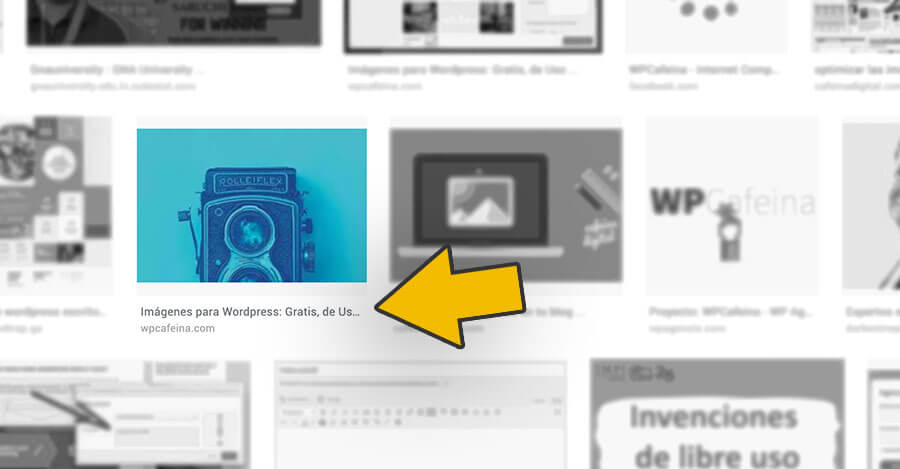
Como parte de la misma actualización, también se ha agregado el título de la página donde vive la imagen en tu sitio, esto proporciona contexto e información adicional al usuario en la búsqueda de imágenes.

Todo esto significa nada más y nada menos que si no estás utilizando imágenes en tus contenidos o no estás haciendo una buena optimización de las mismas, te estás perdiendo de una gran oportunidad para generar más tráfico.
Además puede ser una gran ventaja sobre algunos de tus competidores que todavía ignoran el potencial de generar más tráfico con tus imágenes.
Más engagement, menor Tasa de Rebote y otros beneficios
Si te estás preguntando… ¿qué tiene que ver el engagement y la tasa de rebote con todo esto?
Cuando hablamos de SEO, en este caso específicamente del SEO de imágenes, tenemos que entender que no solamente se trata de agregar un par de etiquetas con la palabra clave y listo.
Todas estas cosas son elementos que afectan directamente el ranking de tu sitio. Por ejemplo, una tasa de rebote alta en tu sitio puede afectar tu ranking porque Google no quiere enviar a sus usuarios a sitios a los que entran y salen inmediatamente porque no encuentran lo que están buscando.
Veamos algunos datos que hemos recogido de diferentes estudios sobre cómo las imágenes te ayudan en todo esto:
- Los artículos que contienen imágenes reciben un 94% más de visitas que los que los artículos sin imágenes
- Los Tweets con imágenes reciben un 35% más engagement que los tweets de texto
- El 60% de los consumidores dice que es más probable que consideren a una empresa que tiene una imagen en los resultados de búsqueda locales
- Dos de cada tres personas dicen ser aprendices visuales y por eso prefieren contenido con gráficos
- Los Tweets con imágenes reciben un 35% más engagement que los tweets de texto
- En Facebook los posts con imágenes obtienen 37% más engagement que los posts que solo incluyen texto
Estos son algunos ejemplos del potencial que tienen los elementos visuales para posicionar mejor tus contenidos.
Un impacto positivo en tu lector
Es obvio que cuando publicas contenidos, quieres causar un mayor impacto en tus lectores para que vuelvan a visitar tu sitio.
Y aunque no lo creas, un contenido con buenos elementos visuales puede ayudar a mantenerte presente en la mente de esas personas.
Un estudio de Brain Rules dice que cuando leemos o escuchamos información, somos capaces de retener solo un 10% hasta tres días después, pero si a esa información le agregas una imagen, podemos retener hasta un 65%.
No existe mejor forma de generar tráfico que causar una buena primera impresión.
Así que ahí tienes los beneficios de usar imágenes en tus contenidos.
Pero… Antes de que empieces a llenar de fotos tu blog como si fuera la habitación de un adolescente metalero en los ochentas, vamos a hablar de las mejores prácticas del SEO de imágenes para obtener más tráfico.
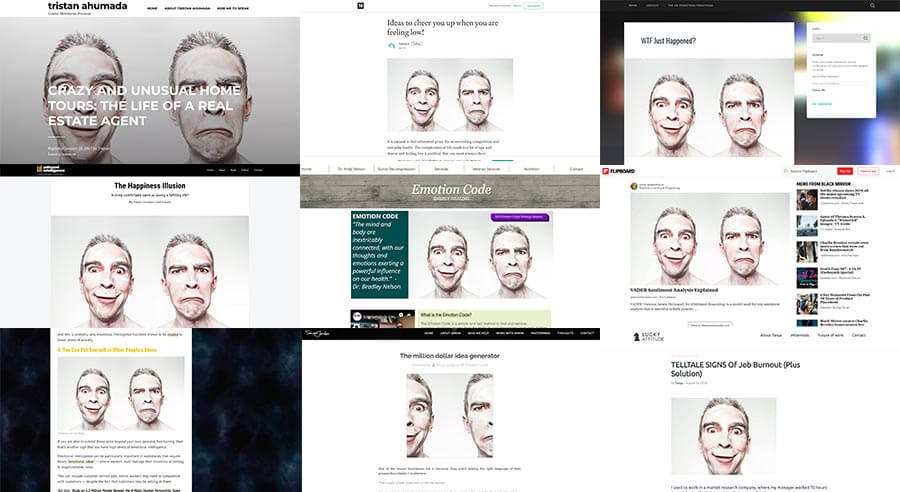
Usa imágenes únicas
Hazle un favor al resto de la humanidad y no utilices esta imagen…

Si haces una búsqueda inversa de imágenes encontrarás 1,271 resultados del uso de esa imagen.
Y… ¿cuál es el problema?
Ya que en este caso estamos hablando de cómo generar más tráfico con tus imágenes, el problema principal de usar una imagen que ya ha sido usada tantas veces es que a Google no le gusta el contenido duplicado.
Si quieres saber si una imagen ha sido usada demasiadas veces, como el ejemplo anterior, puedes usar TinEye. Simplemente arrastra la imagen, la herramienta realiza una búsqueda inversa y en unos segundos sabrás cuántos resultados encontró.

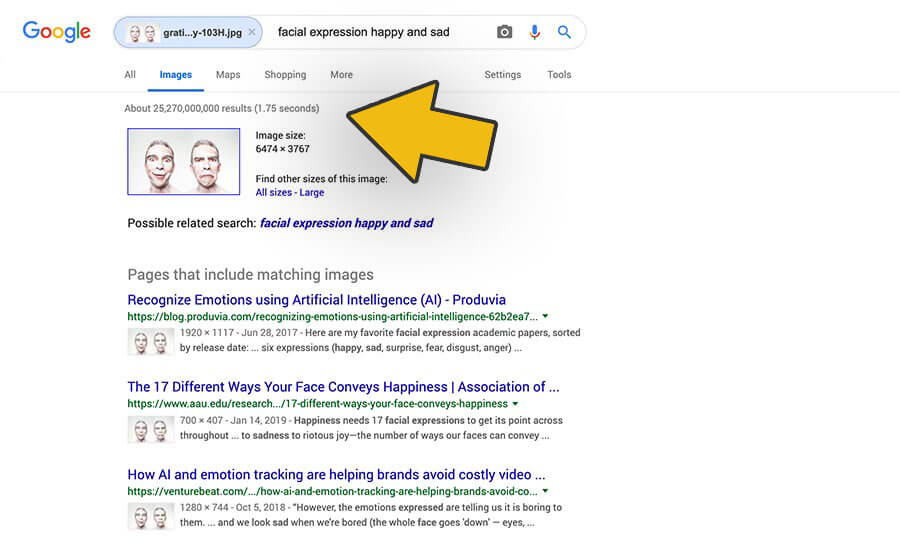
Tambien puedes usar la busqueda de imagenes de Google, de la misma forma solo tienes que arrastrar la imagen a la página para obtener los resultados.

Otra cosa importante es fijarse quien la ha usado, porque no sería buena idea usar una imagen que tu competidor también está usando en sus contenidos.
Evita usar imágenes de “Stock”
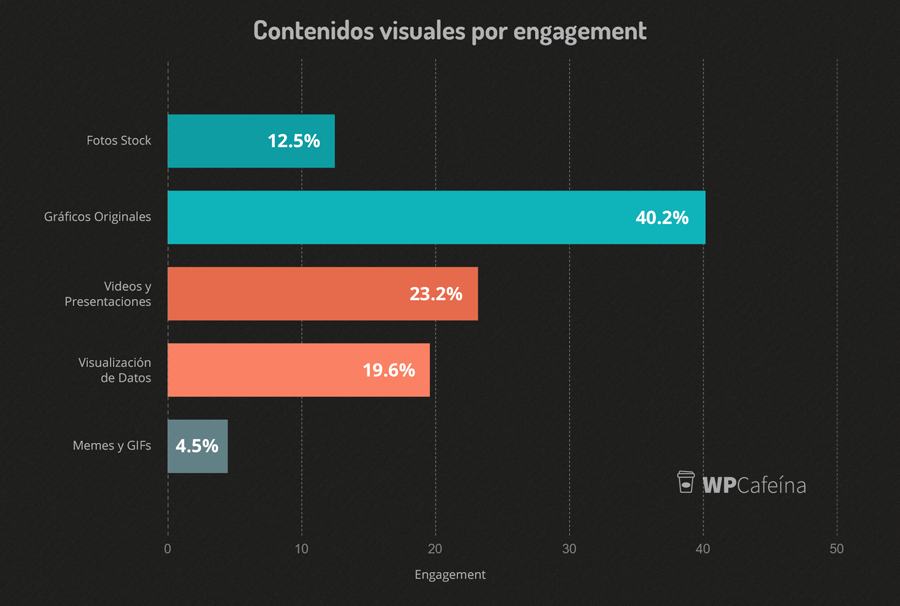
Venngage ha hecho un estudio para ver qué tipo de medios logran mejor engagement en los contenidos y sus resultados son impresionantes:

Lo más llamativo de este gráfico es la gran diferencia entre el uso de gráficos originales, que ha generado un 40.2% de engagement y las fotos de stock, que consiguen solamente un 12.5%.
Y bueno, esta clarisimo que no usaremos mas GIFs en nuestros contenidos.
Pero hay que ser justos, no todos los servicios de fotografía stock son malos, en WPCafeina hemos tenido una buena experiencia usando imagenes de ShutterStock en casos especificos. Quizás lo que se necesita en realidad es tener cuidado con las imágenes que seleccionas y tratar de evitar las que son demasiado obvias, pero seguramente que con una buena búsqueda podrás encontrar el material adecuado para tu contenido.
Donde encontrar mejores imágenes para tus contenidos
Si hay que tratar de mantenerse lejos de las imágenes stock… ¿entonces de dónde sacamos buenas imágenes?
Pues existe una gran cantidad de sitios que ofrecen imágenes gratis y con licencias de uso abiertas, es decir que las puedes usar libremente. Aun así, es importante que hagas un poco de investigación porque algunas de esas imágenes también han sido usadas muchas veces o pueden llegar a parecer stock y causar el mismo efecto.
Aquí te dejamos algunos de los bancos de imágenes que más nos gustan:
![]()
- RawPixel
- Pexels
- The Stocks
- Stocksy (Premium)
También existen plugins que te permiten obtener imagenes desde tu administrador de WordPress. La única desventaja es que no podrás modificar la imagen.
Para crear gráficos que sean realmente únicos, vamos a meterle unas pinceladas…
Crea imágenes y gráficos únicos para tu contenido
No te asustes, esto es más fácil de lo que te imaginas y, para ilustrarlo mejor, vamos a usar un ejemplo…
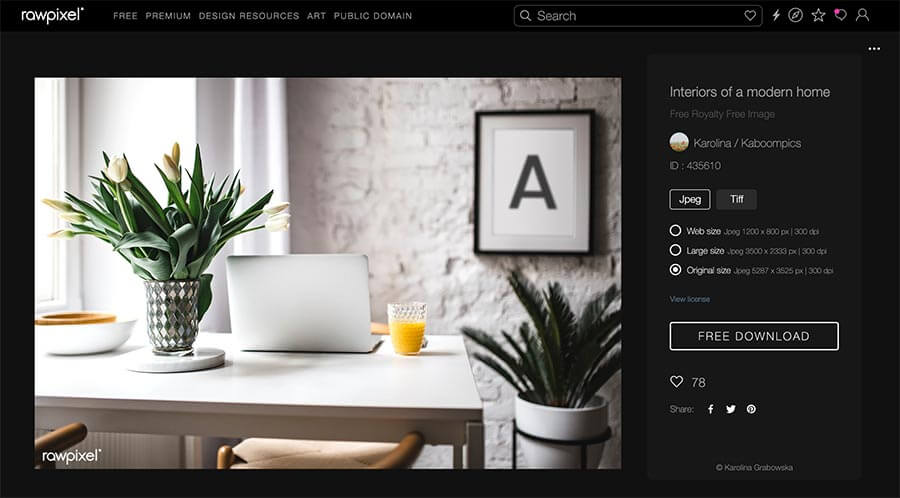
Lo primero entonces es seleccionar una buena imagen, para este ejemplo usaremos esta que encontramos en RawPixel:

Ya que la bajaste a tu escritorio, vamos a modificarla usando un programa para editar gráficos. Nosotros usamos Photoshop pero abajo te recomendare algunas alternativas con las que puedes lograr algo similar.
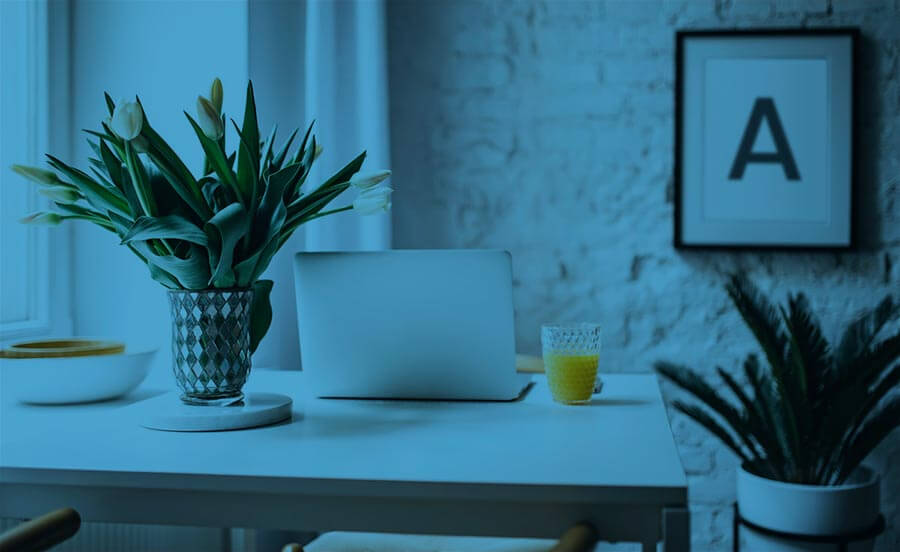
Una cosa muy fácil de hacer y que pondrá cierta distancia entre tu imagen y la original es un filtro…

También podemos agregar texto encima de la imagen, especialmente si se trata de la imagen destacada de tu contenido. Pero ojo… ya hablaremos más abajo sobre el uso de textos en las imágenes.

Por último, agreguemos un pequeño gráfico para darle más personalidad.

Pues ahí lo tienes, ahora si que puedes tener la seguridad de que nadie en el mundo tendrá la misma imagen.
Como te prometimos, aquí te comparto algunos programas que puedes utilizar para crear tus propias imágenes de esta manera:

Donde encontrar gráficos para tus imágenes
Y ya que estamos, algunos sitios donde puedes encontrar gráficos para usar con tus imágenes:
Crea tus propias Infografías

Crear tus propias infografías también es una excelente forma de usar imágenes únicas pero además, tienen un potencial enorme para atraer tráfico porque…
Las Infografías atraen tráfico
No estamos destapando un gran secreto, a la gente le encantan las infografías y punto. Tanto así que los enlaces que incluyen una infografía reciben 45% más clics.
Demand Gen Report ha publicado que las infografías pueden aumentar el tráfico de un sitio hasta un 12%.
Las infografías son virales
Las infografías son compartidas 3 veces más que cualquier otro tipo de contenido.
Es uno de los tipos de contenidos que tienen más potencial a propagarse rápidamente en los medios sociales y son capaces no solo de generar tráfico casi inmediatamente, porque además pueden llegar a tener una duración de vida mucho más extensa que otros contenidos, dependiendo de la relevancia del tema.
La infografía como estrategia para obtener enlaces a tu sitio
Aparte de su viralidad en las redes sociales, es un contenido que otros blogs pueden publicar y esto crea enlaces a tu sitio.
Los enlaces externos a tu sitio es uno de los factores que pueden mejorar directamente tu ranking.
Herramientas para crear infografías fácilmente
Crear tus propias infografías no es nada de otro mundo, existen muchas herramientas que son muy fáciles de usar, aunque no seas diseñador.
Aquí te compartimos las más conocidas:
Bueno, creo que ahí tienes para entretenerte un buen rato y ejercitar esa creatividad al máximo creando imágenes únicas para tu contenido.
Cuántas imágenes usar en tus contenidos
Esta pregunta de… “¿Cuántas imágenes debemos usar en un post?” es muy parecida a otras como…
“¿Cuántas palabras debe tener un post?” o la de “¿Cuánto tiempo tiempo debe durar un video?”
Para mi no existen respuestas concretas para este tipo de preguntas, yo creo que debes escribir las palabras necesarias o que tu video debe durar el tiempo que necesites para comunicar tus ideas y conceptos de una forma clara, el que no lea tu post completo o abandone tu video a la mitad simplemente no es tu prospecto ideal.
Pero siempre existen algunas cosas que hay que tener en cuenta, veamos si podemos llegar a algo más preciso (así no me odian todos por no responder la pregunta)…
La velocidad de carga de la página
Si has estado leyendo este blog ya sabrás que las imágenes afectan la velocidad de carga de la página porque son los archivos mas pesados, ya discutiremos la optimización en uno de los siguientes puntos.
Por eso es importante prestar atención a la cantidad de imágenes que usas en tu post. Si tienes alguna imagen que crees que realmente no cumple una función tan importante, quizás sea el momento de eliminarla.
Al final esto es una negociación entre si quieres que tu contenido sea muy visual o si prefieres no comprometer su velocidad de carga.
La experiencia de usuario
Ya hemos establecido antes que la experiencia del usuario es importantísima para generar trafico a tu sitio y las imágenes y otros elementos visuales son claves para esa experiencia.
Pero ya que tenemos que considerar el tiempo de carga porque también es parte de la experiencia, lo que debemos intentar es encontrar un buen balance. Tu contenido puede ser espectacular, pero si el usuario está parado en una esquina con su móvil en la mano, esperando que la página cargue por 3 minutos, ya habrás creado una mala experiencia.
Nosotros a veces optamos por sacrificar un poquito de velocidad a cambio de publicar algo que sea una muy buena experiencia y que supere cualquier contenido que nuestros competidores hayan creado.
En estos casos, hacemos pruebas de velocidad de carga para asegurarnos que no nos hemos excedido.
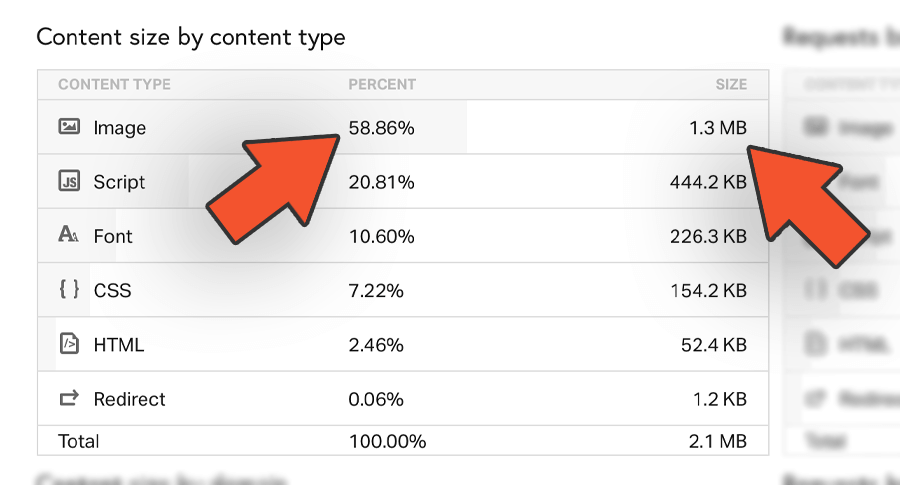
Este es un ejemplo de una prueba usando Pingdom, fijate como las imágenes representan el 58.86% del peso total de la página. Aunque lo importante aqui realmente es cuantos segundos esta tomando la pagina en cargar, no es ese porcentaje.
Si la página está demorando mucho en cargar, ya sabrás si debes reducir el número de imágenes o hacer una mejor optimización de las mismas.

¿Cuál es la cantidad ideal de imágenes para tus contenidos?
Si hacemos una investigación en la web podemos encontrar diferentes estudios y opiniones, entre ellas…
- Neil Patel dice que 1 imagen cada 150 palabras
- BlogPros dice que 1 imagen cada 350 palabras
- BuzzSumo dice que 1 imagen cada 500 palabras
Pero, aunque sea importante estar informado y tener en cuenta este tipo de datos, creo que a veces es bueno también considerar tu propia intuición.
Haz tu propia evaluación
Para tomar tu propia decisión sobre cuántas imágenes vas a utilizar en tu contenido, solamente tienes que tener presente estas dos cosas:
- Cada imagen que has agregado cumple con un propósito y agrega valor al contenido
- Has utilizado una imagen para ayudar a comunicar cada uno de los puntos principales del contenido
Si ahora tienes dudas acerca de una imagen que has agregado, lo más probable es que este sobrando. Así de simple.
Usa imágenes que complementen el contenido
Ya te imaginarás que el usar elementos visuales no se trata simplemente de rellenar tus contenidos de fotos.
Esto no solamente puede crear una mala experiencia de usuario, además Google lo ve como una mala práctica.
Estas son algunas de las cosas que debes tener en cuenta cuando eliges las imágenes que usarás en tu contenido:
Imágenes que sean relevantes
Siempre concéntrate en usar imágenes que sean relevantes para el tema que estás tocando y en general con tu sitio o negocio.
Recuerdo un blog bastante popular (que no voy a mencionar) que usaba fotos de paisajes para todas sus imágenes destacadas, las fotos eran muy buenas, el único problema es que el blog es de marketing en línea y las fotos no tienen ninguna relevancia con los temas del contenido.
Esto incluso puede crear confusión en los usuarios.
Imágenes que sirvan para complementar el contenido
Las imágenes deben usarse para comunicar mejor y para complementar el contenido, no deben funcionar como un elemento independiente.
Una imagen tiene un buen propósito cuando ayuda a explicar un concepto o contar una historia.
Imágenes que tengan un atractivo visual
Ya sea que se trate de una foto, un gráfico, una infografía o cualquier otro formato, siempre debe tener un atractivo visual que ayude a crear una buena experiencia para tu lector.
Además, las imágenes que son atractivas tienen un mayor potencial a ser compartidas en redes sociales.
Elimina imágenes de tu contenido
Antes de publicar tu contenido, asegurate que todas las imágenes que has utilizado cumplan con un propósito claro y elimina todas aquellas que no aporten nada.
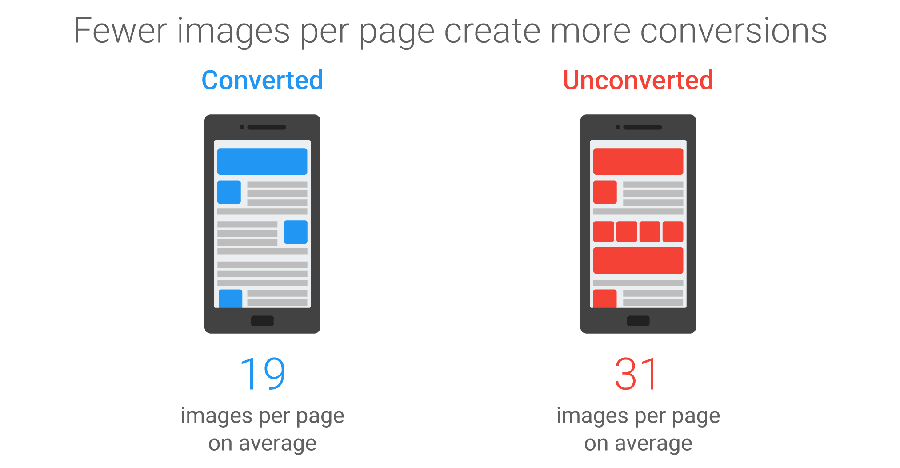
No lo pienses demasiado, Google incluso a dicho que las páginas con un 38% menos de imagenes son capaces de lograr más conversiones.

Nombra tus imágenes apropiadamente
Aquí es donde empezamos a meternos en cosas que pueden consideranse esenciales para el SEO de imágenes, por lo menos desde el punto de vista de los que no somos expertos en SEO.
Esto de nombrar las imágenes podría sonar demasiado obvio, sin embargo vemos muy a menudo como se desperdicia esta oportunidad. Me refiero a subir una imagen a la web con un nombre así…
“IMG_00023.jpg”
Con el tamaño de Google y la cantidad de información que almacena y organiza, un archivo con ese nombre no tiene posibilidad de destacar en ningún tipo de búsqueda.
Veamos que hay que tomar en cuenta al nombrar los archivos de las imágenes que utilizas en tus contenidos…
Usa nombres de archivo descriptivos
Por más adelantos tecnológicos que Google haga en la comprensión del contenido de una imagen, tu trabajo es ayudarle a entender de qué se trata la imagen para que sea indexada de forma adecuada.
Vamos a tomar esta imagen como ejemplo…

Cambiar el nombre del archivo de “IMG_00023.jpg” a “ciudad.jpg” ya es una gran mejora, pero todavía puedes crear algo más descriptivo, por ejemplo:
“atardecer-en-new-york.jpg”
o incluso algo más preciso, como:
“vista-aerea-atardecer-en-new-york.jpg”
Usa tu Keyword (Palabra Clave) en el nombre de la imagen
Siempre debes intentar incorporar la palabra dentro del nombre del archivo de la imagen.
Por ejemplo, si la palabra clave de tu contenido es “New York” entonces en lugar de nombrar tu archivo…
“atardecer-en-la-ciudad.jpg”
tiene mucha más relevancia un nombre como…
“atardecer-en-new-york.jpg”
Usa la palabra clave al principio
Trata de reestructurar el nombre del archivo para que tenga la palabra clave al principio, de esta forma:
“new-york-en-el-atardecer.jpg”
En este caso ha sido muy fácil simplemente correr la palabra clave al principio pero no siempre es así, lo más importante es no perder el enfoque descriptivo.
No abuses del uso de la palabra clave en el nombre del archivo
En el mundo del SEO esto es conocido como “keyword stuffing” o rellenar el contenido con la palabra clave y es una práctica que te jugará en contra.
Debes evitar cosas como repetir la palabra, usar diferentes variaciones, usar palabras que estén fuera del contexto de tu contenido, etc.
Este es un terrible ejemplo:
“casa-casas-residencia-buscando-casa-vendiendo-casa-hogar.jpg”
Como puedes ver, se ha perdido el formato descriptivo, dejó de ser una lectura comprensible para seres humanos y encima… Google se da cuenta lo que estás tratando de hacer.
Usa guiones en lugar de guiones bajos para nombrar imágenes
Cuando utilizas guiones para separar palabras, Google las interpreta como espacios, de esta forma:
Si nombras tu archivo: “new-york-en-el-atardecer.jpg”
Google está interpretando: “new york en el atardecer”
Pero si usas guiones bajos de esta forma: “new_york_en_el_atardecer.jpg”
Lo que Google lee es esto: “newyorkenelatardecer”
Nombra los archivos de imágenes desde un principio
Es muy importante que nombres los archivos desde un principio, idealmente antes de subir las imágenes a WordPress porque es mucho más complicado hacerlo ya que has publicado tu contenido.
Como WordPress le asigna una URL a cada imagen, si cambias el nombre del archivo despues que ya ha sido publicada, tendrás que hacer una redirección 301, de lo contrario el usuario puede caer en una página de error 404 al no encontrar la imagen.
No incluyas texto importante en tus imágenes
Vamos a ser claros en este punto porque realmente no queremos sugerir que evites usar texto en las imágenes. Hace solo un momento en este post dijimos que agregar texto a la imagen destacada es una forma de crear imágenes únicas.
Lo que sí se debe evitar es incluir texto importante solamente en la imagen y no en el texto del contenido porque los motores de búsqueda no lo pueden leer.
Es decir que el usar o no texto dentro de la imagen no tiene ningun impacto para el SEO de imágenes, pero el omitir un texto importante del contenido si podría afectar el SEO de la página.
En el caso de la imagen destacada no estas omitiendo el texto porque normalmente se trata del título del post, que ya está presente en la página.
Un buen ejemplo del uso de texto importante dentro de una imagen seria en los subtítulos. Imaginate omitir un subtítulo de tu página, con la importancia que tienen las Etiquetas H en el SEO.
Nosotros mismos lo hemos hecho en nuestro blog como puedes ver aquí, pero fijate cómo a pesar que hemos incorporado el subtítulo dentro de la imagen, también lo hemos dejado dentro del texto del contenido.

Así que no se trata de evitar usar texto dentro de las imágenes, sino de no omitir algo importante en el texto del contenido.
Optimiza tus imágenes para una carga rápida
La velocidad de carga de un sitio se ha convertido en uno de los factores más importantes del ranking, el problema es que las imágenes son el elemento más pesado de una página. Por eso hoy en día cuando hablamos del SEO de imágenes, no se puede ignorar la optimizacion para reducir ese tiempo de carga.
En este post haremos una versión resumida, pero si quieres entrar más a fondo en este tema te recomendamos consultar nuestra guía de Cómo reducir el tiempo de carga de tus imágenes.
Ajusta las imágenes al tamaño correcto
Una de las formas más rápidas de reducir el tiempo de carga es subir las imágenes al tamaño que son mostradas en tu sitio para que esta adaptación no tenga que suceder cada vez que un usuario entre a la página.
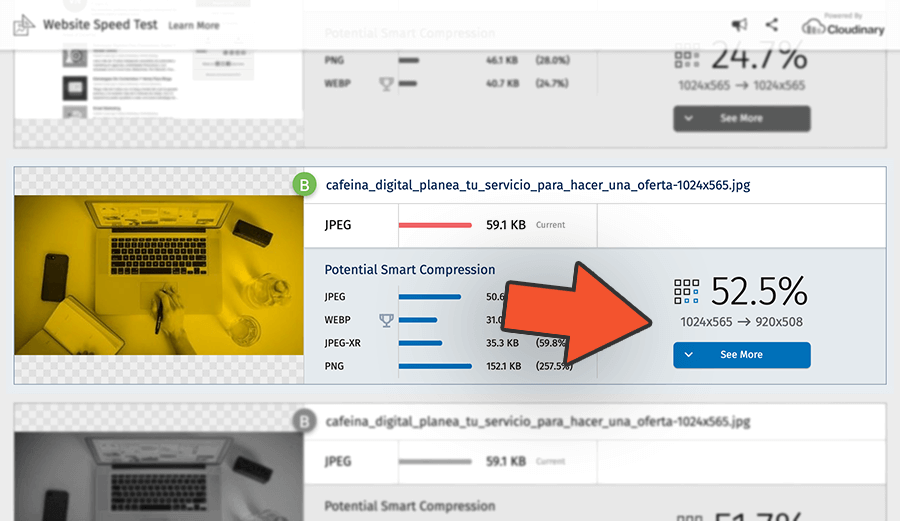
Para saber de qué tamaño deben ser las imágenes en tus contenidos puedes usar Image Analysis Tool de Cloudinary, que te dice de qué tamaño es la imagen y de qué tamaño se está mostrando realmente en el sitio.

Pero esta herramienta no es solamente de análisis, también crea una nueva versión de tu imagen adaptada al tamaño que la necesitas, asi ya no tienes que preocuparte de usar otra herramienta para ajustar sus dimensiones.
Comprime las imágenes para reducir su peso
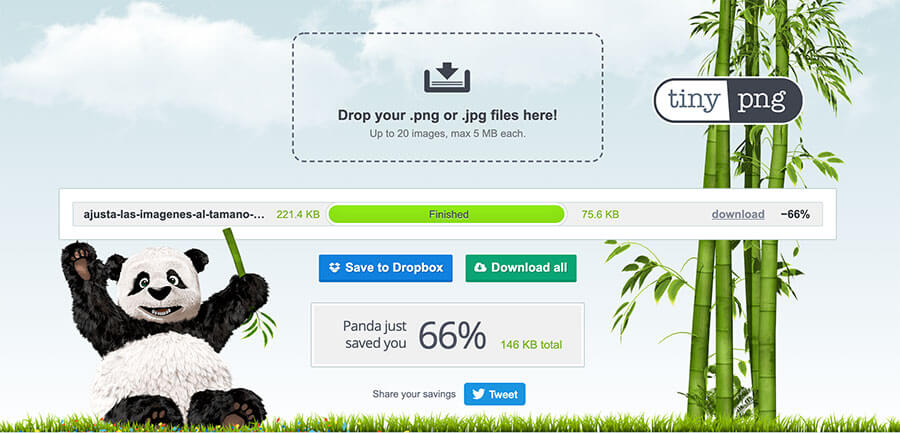
La compresión es importantísima porque te permite reducir drásticamente el peso de las imágenes, en ocasiones hasta en un 50% o más.
Lo más importante de la compresión es encontrar el balance entre reducir el peso lo más posible sin comprometer su calidad. Lo bueno es que existen muchísimas herramientas para lograrlo.
Existen dos formas diferentes de hacer la compresión de imágenes:
Compresión de imágenes antes de subir a WordPress
Para nosotros, la forma ideal es comprimir las imágenes antes de subirlas a WordPress porque eso te permite subir un archivo más liviano y ocupar menos espacio y recursos en tu servidor, además no necesitas instalar otro plugin más en tu sitio.
La desventaja es que estas agregando un paso más al flujo de producción del contenido y te tomará un poquito más de tiempo, dependiendo de la cantidad de imágenes que estes usando.
Estas son algunas de las herramientas más conocidas:

Compresión de imágenes usando un plugin de WordPress
También existen los plugins de WordPress que comprimen las imágenes conforme las vas subiendo. En este caso estás subiendo un archivo mas pesado a tu servidor.
La ventaja es que te estas ahorrando el tiempo de comprimirlas manualmente.
Estos son algunos de los plugins de compresión de imágenes más conocidos:

Algunos de estos plugins además te permiten comprimir imágenes que ya están publicadas en tu sitio y esto es algo que no podrías hacer con las herramientas externas.
Agrega un plugin de Cache
Esto es importante para el performance de tu sitio porque WordPress está básicamente construido de partes dinámicas que son llamadas desde el servidor cada vez que un usuario hace clic para abrir una página.
Este es un proceso que puede tomar unos segundos, a veces unos segundos más de lo que es aceptable.
Aquí es donde entra el “Caching” que lo que hace es crear versiones estáticas de tu contenido para servirlas al navegador mucho más rápido. Por eso cuando utilizas imágenes en tu contenido esto puede ayudar muchísimo en reducir el tiempo de carga de la página.
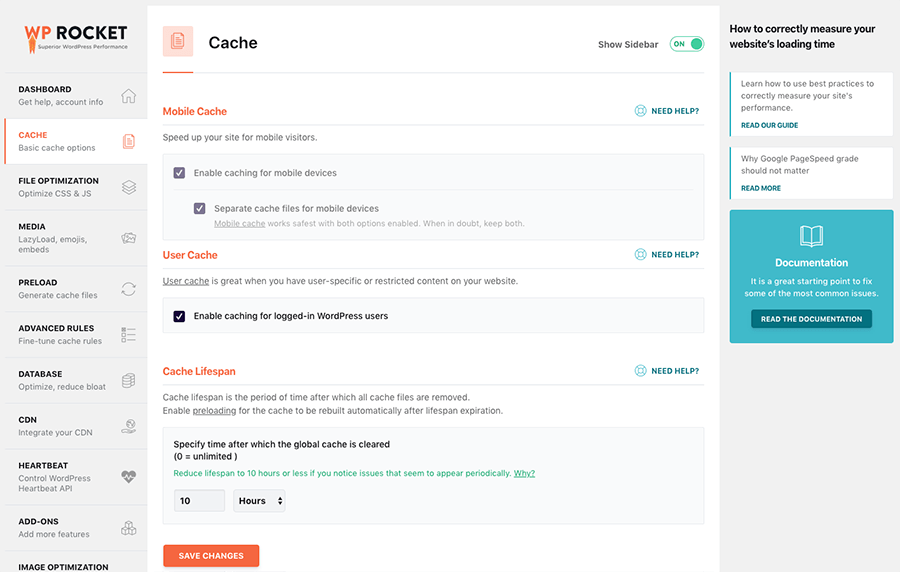
Es un tema un poco técnico, pero existen varios plugins de Cache que además son muy fáciles de configurar, veamos los más conocidos:

- WP Rocket es el que nosotros siempre recomendamos
- W3 Total Cache
- WP Super Cache
- Cache Enabler
Sirve las imágenes desde un CDN
Utiliza una red de distribución de contenidos (CDN) para servir las imágenes (en realidad todo tu contenido) desde servidores localizados en diferentes partes del mundo.
La proximidad del servidor reduce el tiempo de carga de tu página.
Si no estás muy familiarizado con el uso de CDN, te recomendamos usar Cloudflare, que aparte de ser muy fácil de implementar en WordPress, tiene una opción gratuita.
Otras opciones de CDN disponibles
- StackPath (es el CDN que usamos en WPCafeina
- KeyCDN
- Cloudinary (es un CDN para imágenes y video)
Carga las imágenes más rápido con Lazy Loading
Por último, puedes cargar las imágenes en tu página usando Lazy Loading, qué es una técnica usada para demorar la carga de imágenes que todavía no aparecen en pantalla, es decir que las imágenes van cargando a medida que el usuario va bajando en la página.
Suena complicado pero no lo es, para cargar tus imágenes con Lazy Loading existen plugins muy fácil de configurar.
Aquí te compartimos los mejores:
- Lazy Load by WP Rocket – O con el plugin de WP Rocket, que es la solución completa de Cache y lo que usamos para el sitio de WPCafeina
- Lazy Load Optimizer
- Lazy Loader
Ahí tienes entonces las mejores formas de optimización para una carga más rápida de tus imágenes.
Agrega la información Meta a tus imágenes
La información meta es una las cosas más importantes del SEO de imágenes porque es lo que ayuda a los motores de búsqueda a entender e indexar su contenido.
Veamos cual es la información que debes agregar y para qué sirve:
Etiquetas de Texto Alternativo o “Alt Tags”
Una etiqueta de texto alternativo o “Alt Tag” como se le conoce informalmente, es un atributo de HTML que se le agrega a una imagen para describirla con texto. Además, para los motores de búsqueda es probablemente la información más importante en una imagen.
Hay 3 cosas que debes saber acerca de las etiquetas Alt:
Accesibilidad
El propósito principal es mejorar la accesibilidad permitiendo a los lectores de pantalla leer el texto alternativo para usuarios con discapacidades visuales, por eso esta etiqueta es obligatoria.
SEO de imágenes
Pero además los Alt Tags son muy importantes en el SEO de imágenes porque te ayudan describir el contenido de la imagen para los motores de búsqueda. El hecho que Google entienda bien tu imagen es clave para el ranking de la página.
Cuando las imágenes no cargan
No es algo que suceda muy frecuente hoy en dia, pero si por cualquier motivo el navegador no pudiera cargar las imágenes en la página, la etiqueta Alt toma su lugar por lo menos para que el usuario entienda de qué se trata, en lugar de encontrarse con imágenes rotas.
Qué debe incluir la etiqueta Alt de una imagen
Al igual que con el nombre del archivo, cuando se trata de la información que acompaña a una imagen, siempre se debe tener en cuenta dos cosas importantes:
Escribe etiquetas descriptivas
Trata siempre de usar un lenguaje simple y descriptivo en todas las etiquetas. No olvides que lo que estás escribiendo debe funcionar bien para ambos el lector y los motores de búsqueda.
Utiliza la palabra clave (keyword) dentro de tus etiquetas
Utiliza tu palabra clave (keyword) dentro del texto de tus etiquetas, pero recuerda de darle el uso apropiado y nunca abusar de ello porque puede afectar tu ranking.
Cómo agregar las etiquetas Alt a tus imágenes
Lo bueno es que WordPress hace que todo esto del SEO de imágenes sea muy facil y agregar las etiquetas Alt se puede hacer en el mismo momento que subes la imagen.
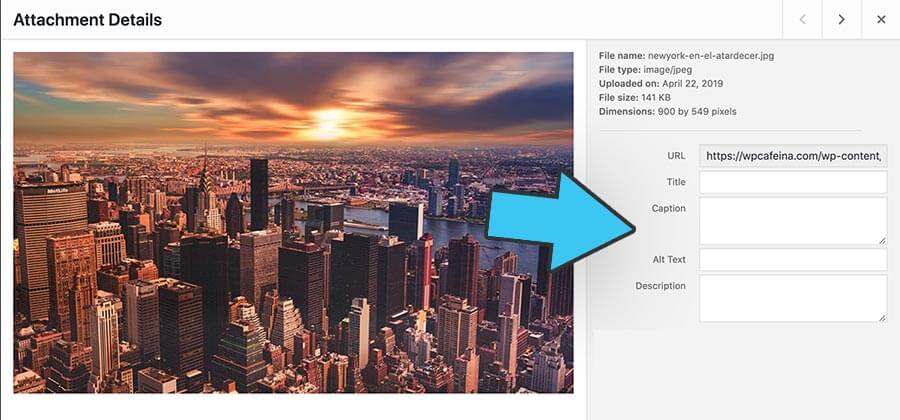
Si necesitas agregar una etiqueta a una imagen que ya está publicada en tu sitio, simplemente tienes que ir a la biblioteca de medios en tu administrador de WordPress y hacer clic en la imagen deseada para abrir la sección de “detalles del adjunto” y a mano derecha veras todas las opciones, como te mostramos en la siguiente imagen…

Cómo saber si todas tus imágenes tienen un Alt Tag
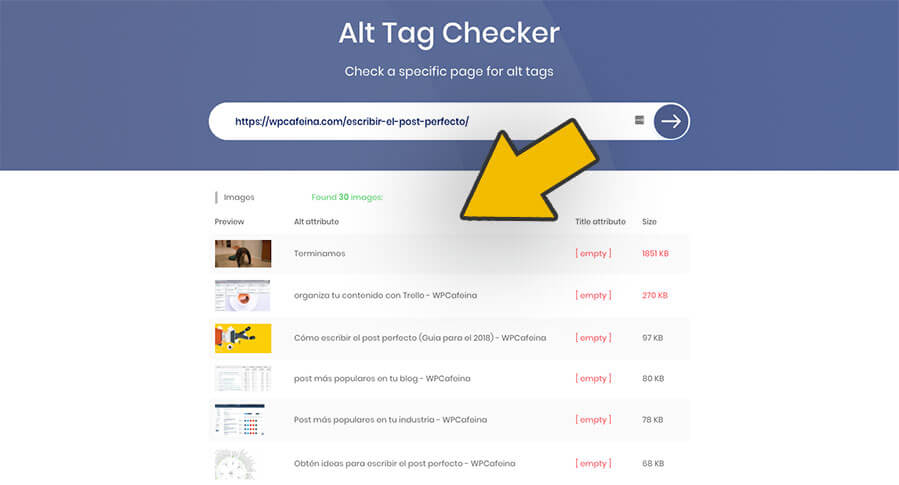
Siempre debes asegurarte que no se te ha pasado agregar la etiqueta Alt en alguna de las imágenes, para esto o para revisar contenido pasado en tu sitio, puedes usar una herramienta de auditoria de SEO (no tienes que revisarlas una por una).

Estas son algunas de las herramientas que puedes usar para revisar tus etiquetas ALT:
Ya que has identificado las imágenes que no tienen la etiqueta, simplemente vuelve a tu biblioteca de medios para agregarla.
¿Sirve de algo el título para el SEO de imágenes?
El título de la imagen, que no es lo mismo que el nombre del archivo, es probablemente el de menos importancia ya que en realidad no hay mucha evidencia de que pueda influir en el ranking.
El título además sirve para la página de adjunto de la imagen que genera WordPress automáticamente, pero ya verás más adelante que esto lo vamos evitar.
Yoast dice que el título no es necesario y que no tiene mucho sentido agregarlo. Si has agregado alguna información que es relevante, es preferible que la incluyas dentro del texto del contenido.
Agrega la Leyenda a tus imágenes
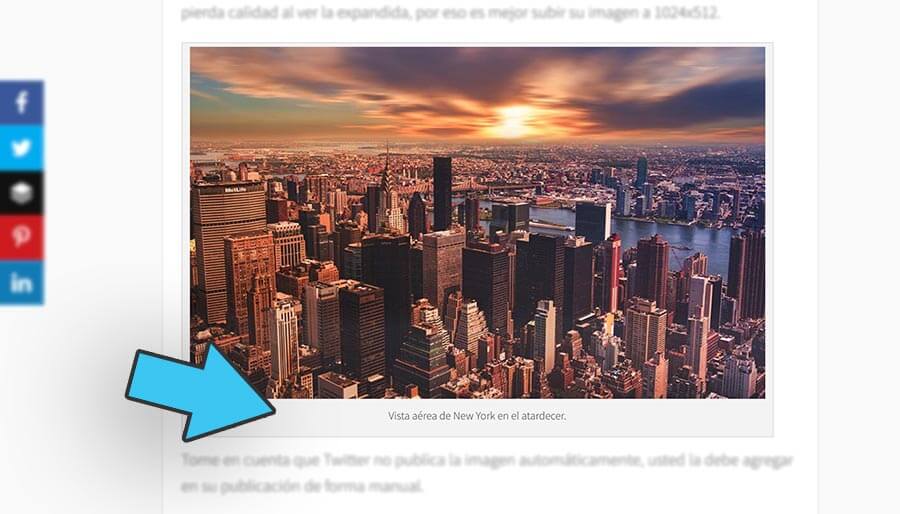
A diferencia del título y las etiquetas Alt, esta información es completamente visible en la página, normalmente posicionada debajo de la imagen dentro de una caja gris, como puedes ver en esta imagen…

Su objetivo es darle contexto a la imagen, especialmente cuando esta no es tan explícita por su propia cuenta.
La leyenda también contribuye en proveer información descriptiva para que los motores de búsqueda entiendan su contenido, de la misma forma que lo hacen las etiquetas Alt.
Cuando se debe usar la Leyenda
Un dato muy curioso es que las leyendas de las imágenes son leídas un 16% más que el texto del post.
Suena tentador, pero debes evitar el sobreuso porque esto puede llegar a ser contraproducente. Utilizalo solamente en las imágenes que creas que no son tan explícitas por sí solas.
El uso de la leyenda en las imágenes es completamente opcional.
Cómo se agrega la leyenda a una imagen
La leyenda se puede agregar a la imagen de la misma forma que agregas el resto de la información, desde la biblioteca de medios de tu administrador WordPress.
Tus imágenes deben ser Responsive
Las imágenes en tu sitio, al igual que el resto del contenido, deben adaptarse al tamaño de pantalla de cualquier dispositivo.

Las consecuencias de que no sea así…
Mala experiencia
Tu página creará una mala experiencia para el usuario, que por cierto es cada vez más exigente y tiene altas expectativas cuando se trata de la experiencia de un sitio cuando lo visita en un dispositivo móvil.
Afecta el performance de tu sitio
Al usar imágenes que no se adaptan a la pantalla los usuarios tienen que cargarlas a un tamaño más grande de lo necesario, esto te afecta de formas:
- La página tarda más en cargar
- Tu servidor tiene que hacer un esfuerzo mayor, lo que además puede traerte costos más altos
Incremento en la tasa de rebote
Ya te puedes imaginar que todo esto puede resultar en que el usuario abandone tu sitio de inmediato, lo que causa un incremento en la tasa de rebote y… ¿Sabes quien odia una tasa de rebote alta?
Exactamente, Google prefiere mostrar páginas con una baja tasa de rebote en sus resultados, así que…
Tasa de rebote alta = Ranking bajo
WordPress puede adaptar tus imágenes, pero…
WordPress introdujo imágenes adaptables hace ya varios años.
A partir de la versión 4.4, WordPress automáticamente crea tamaños más pequeños de tu imagen. Aparte del tamaño original, se generan 3 versiones adicionales:
- Grande: Con un ancho máximo de 1024px
- Mediano: Con un ancho máximo de 300px
- Miniatura: 150x150px
Esto puede variar un poquito dependiendo del tema que uses, algunos temas generan más tamaños de las imágenes, o simplemente tamaños diferentes dependiendo de su diseño.
Entonces, lo único que tienes que hacer es asegurarte que tu sitio tiene la versión 4.4 o más reciente de WordPress. Bueno, en realidad siempre deberías actualizar a la última versión de WordPress.
Cómo saber si las imágenes en tu sitio son responsive
Para saber si las imágenes en tu sitio se están adaptando correctamente al tamaño de pantalla de los diferentes dispositivos, basta con abrir tu sitio en cada uno de esos dispositivos.
Pero hay formas de hacer esto mucho más rápido, veamos dos opciones:
Simulador de dispositivos
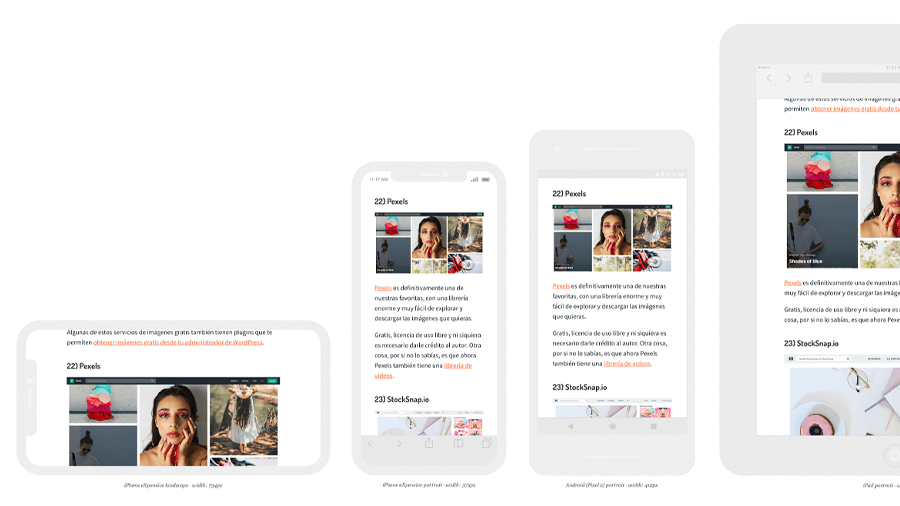
Puedes ingresar la URL de la página en una herramienta como Responsinator que en cuestión de segundos te muestra la página en diferentes tamaños de pantalla, como puedes ver aquí…

Además puedes bajar para revisar todas las imágenes en esa pagina o hasta navegar a otras páginas de tu sitio.
Prueba de optimización para móviles
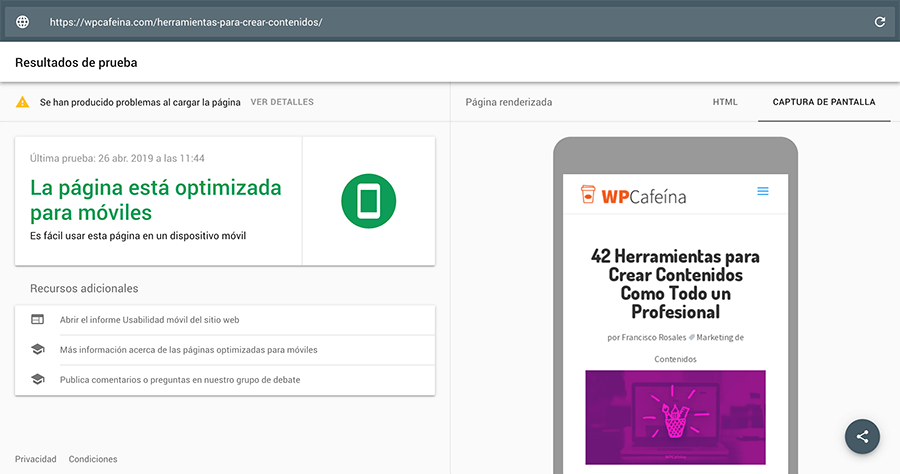
La Prueba de optimización para móviles es una herramienta de la Consola de Búsqueda de Google que analiza una página para saber si está optimizada para dispositivos móviles.
Su objetivo es darte un reporte de las cosas que debes mejorar, entre ellas si el contenido de la página se adapta correctamente a los diferentes tamaños de pantalla, incluyendo las imágenes.
Una vez que ha terminado de analizar tu pagina te da un resultado simple, la página esta optimizada o no, pero debes hacer clic en “Ver Detalles” para ver el reporte completo.

Elimina la página de adjunto creada por WordPress
Esto es algo que muchos bloggers ignoran…
Cuando subes imagenes a WordPress, ya sea para un post o una página, al mismo tiempo se genera automaticamente una pagina de “adjunto” con su propia URL.
¿Qué es “Thin Content” o “Contenido Delgado”?
El contenido de estas páginas es solamente la imagen y el título, si es que lo has ingresado al momento de subir la imagen.
Estas páginas no agregan ningún valor, además lo más probable es que no tengan ninguna relevancia en base a la intención de búsqueda del usuario y por eso Google las considera de baja calidad.
Esto es conocido como “Thin Content” o “Contenido Delgado” y debes tratar de evitarlo a toda costa.
Cómo afecta la experiencia del usuario
Esto también puede ser un poco irritante para algunos usuarios que al hacer clic caen en la página de adjunto de la imagen y no en el post.
Ya te imaginaras que esto seguramente resulte en un rebote, es decir que el usuario, ya que no hay nada que hacer en esa página, simplemente salga de tu sitio casi de inmediato y esto afecta tu ranking de forma directa.
Cómo eliminar las páginas de adjunto de imágenes en WordPress
Lo bueno es que existe una forma muy fácil para evitar que WordPress genere las páginas de adjunto de imágenes automáticamente y así eliminar el contenido delgado en tu sitio.
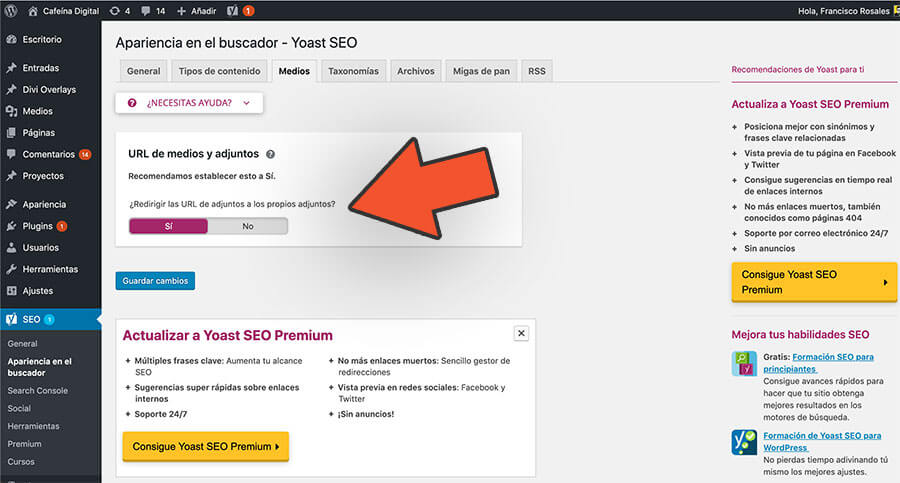
Para esto vamos a usar el plugin Yoast SEO, que siempre decimos que es unos de las herramientas esenciales para todo sitio de WordPress.
En tu Administrador de WordPress selecciona “Apariencia en el Buscador” dentro del menú del plugin Yoast SEO.
Dentro de esta sección abre la pestaña “Medios” y asegurate que la opción de “URL de medios y adjuntos” tenga el “Sí” seleccionado, como se ve en esta imagen…

Eso es todo lo que tienes que hacer, ahora esa URL que WordPress genera automáticamente va a redirigir a la imagen en si, en lugar de la página de adjunto.
Crea un Sitemap (mapa del sitio) para las imágenes
¿Quieres que tu sitio sea indexado en los resultados de la búsqueda de imágenes?
Pues Google ha dicho que para mejorar tus posibilidades puedes crear un sitemap de imágenes o agregar información de las imágenes a un sitemap existente.
Es muy probable que el rastreo de Google no encuentre todas las imágenes en tu sitio, especialmente en casos de galerías que usan JavaScript. Incluso puedes ser muy preciso en tu sitemap, al punto de indicar cuáles imagenes quieres que se rastreen.
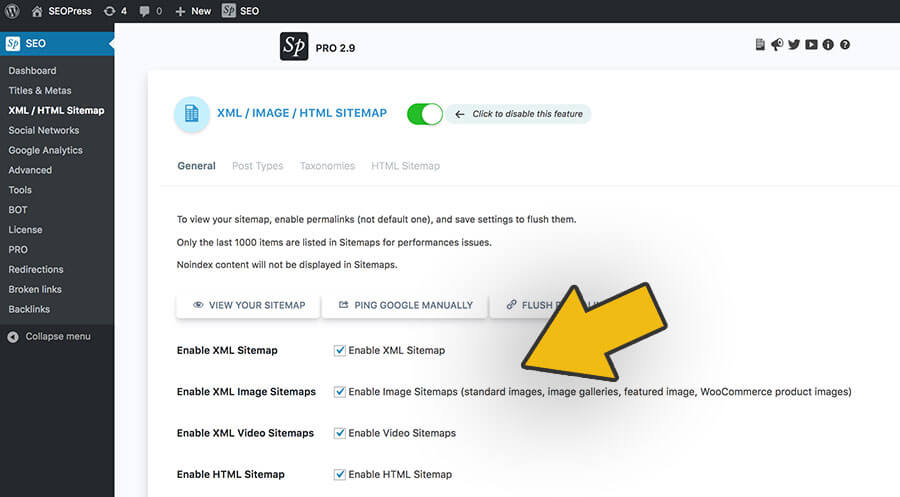
Cómo crear un Sitemap para tus imágenes
Esto suena bien técnico y lo puede ser, pero por suerte también existen herramientas que te harán la vida más fácil.

Aquí te compartimos algunos plugins de WordPress para crear un sitemap para imágenes:
Si quieres ir mas fondo en este tema y aprender acerca de cada etiqueta en el sitemap y sus definiciones, te recomendamos leer este articulo de Google sobre cómo gestionar tu mapa del sitio.
Agrega imágenes para las redes sociales
Para empezar aclaremos que la razón por la que estamos hablando de redes sociales en este post es muy simple…
Para mejorar el ranking de tu sitio y obtener más tráfico necesitas que existan enlaces apuntando a tu contenido y para eso, una de las formas más fáciles de lograrlo es que sea compartido por tus propios lectores.
Por eso también es necesario optimizar tu contenido para las redes sociales incluyendo el título, la descripción, nombre del sitio y por supuesto la imagen. En este post vamos a concentrarnos en la imagen.
Qué significa esto de optimizar imágenes para las redes sociales
Optimizar el contenido para redes sociales se trata simplemente de controlar la información que la red social obtiene cuando un usuario quiere compartir tu post o página.

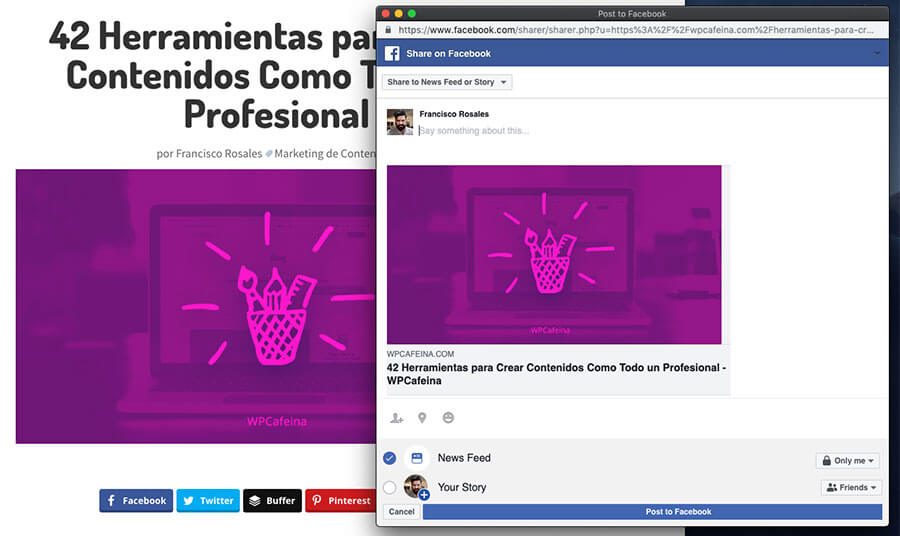
¿Alguna vez has visto tu post compartido en Facebook con una imagen que no es la principal? Eso sucede porque Facebook no sabe cual es la imagen correcta. Esto también puede suceder con otra información, por ejemplo la descripción.
Por eso debemos ser específicos en cómo queremos que se comparta nuestro contenido, que lata que si has invertido tiempo en crear una imagen muy buena y unica, despues tu post aparezca en Facebook con otra imagen ¿no crees?
Cómo controlar el contenido que se comparte
Para esto Facebook utiliza Open Graph, que sirve para una mejor integración entre Facebook y tu sitio. Twitter tiene los Twitter Cards. Estos son los dos principales porque otras plataformas como Pinterest también utilizan Open Graph.
La integración de Open Graph y los Twitter Cards se puede hacer por medio de código que agregas a tu sitio, pero también existe una forma mucho más sencilla de hacerlo por medio del mismo plugin de Yoast SEO, así que lo bueno es que no tendrás que instalar otro plugin en tu sitio.
Implementa el Open Graph de Facebook a tu sitio
Esto es lo que necesitas hacer para dejar tu sitio a punto y quedarte con la tranquilidad de que tu contenido está siendo compartido como tu quieres:
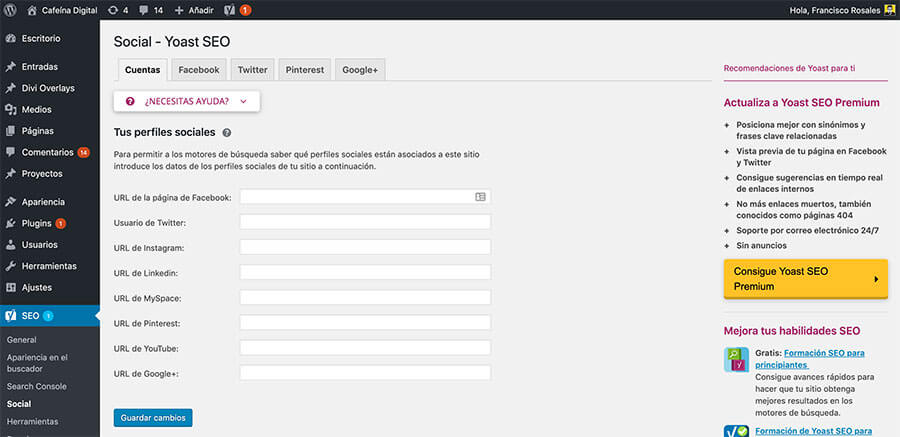
El primer paso es agregar tus perfiles sociales en la sección de “Cuentas” de “Social” como ves en esta imagen…

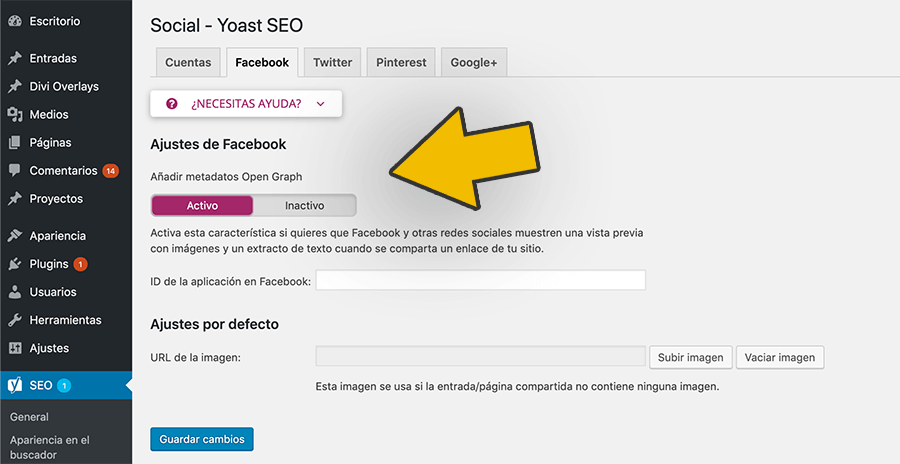
Luego vas a abrir la sección de Facebook que es la siguiente pestaña, aquí debes seleccionar “Activo” en la opción que dice “Añadir metadatos Open Graph”

En esta sección también puedes agregar una imagen para usar por defecto en caso de que el post no tenga una imagen, pero es poco probable.
Implementa Twitter Cards a tu sitio
Para configurar los Twitter Cards vamos a repetir el mismo proceso, abre la pestaña de Twitter y selecciona para activar la opción de “Añade meta datos de tarjeta de Twitter”
Abajo donde dice “El tipo de tarjeta predeterminada a utilizar” selecciona “Resumen con imagen grande” para que Twitter incluya la imagen cuando tu lector comparta el post.
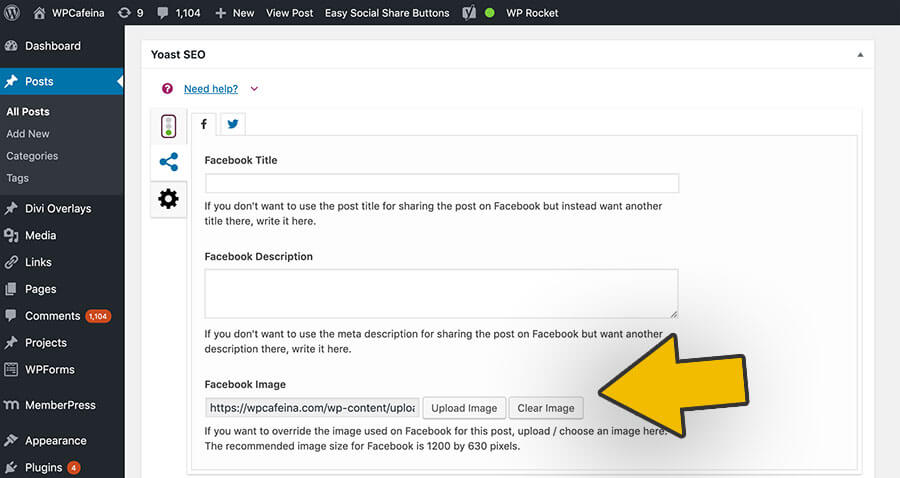
Agrega las imágenes para las redes sociales a tu post
Yoast SEO además agrega una caja al editor del post para que puedas ajustar diferentes aspectos del SEO.
Si abres la sección de “Social” verás que tienes la opción de ajustar el titulo, descripción y la imagen para Facebook y Twitter. Aquí puedes dejar el título y la descripción en blanco ya que Yoast toma por defecto la información que ya has agregado en la sección principal de “Optimización de Contenido” a menos que quieras que sea diferente.

Lo que si vas a hacer es subir una imagen separada para cada uno. El motivo es que la imagen destacada de tu post tiene dimensiones diferentes a las que usan las redes sociales.
- Facebook utiliza una imagen de 1200×630 píxeles
- Twitter utiliza una imagen de 1024×512 píxeles
En nuestro blog por ejemplo, la imagen destacada tiene un ancho de 900 píxeles y puede variar en su altura. Incluso usamos una imagen destacada de 1920px para ciertos contenidos.
Por eso es importante que tengas versiones diferentes de la imagen. Para esto puedes alguna de las opciones de programas para graficos que te compartimos antes.
Asegurate que el Open Graph de Facebook está funcionando
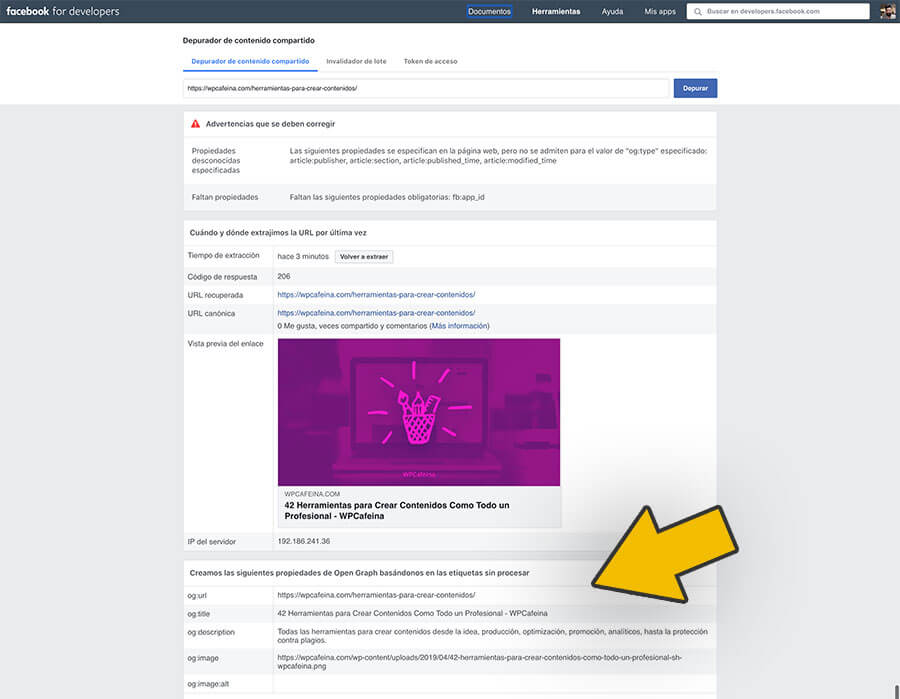
Facebook tiene una herramienta llamada Depurador de contenido compartido que te permite ver que informacion esta usando cuando tu contenido se esta compartiendo en Facebook.

El depurador te dice que errores ha encontrado para que los resuelvas, puedes volver después y hacer que haga un nuevo rastreo de la página para saber si el problema se ha resuelto.
También te permite hacer la misma prueba en lote y validar múltiples URL al mismo tiempo.
Asegurate que los Twitter Cards están funcionando
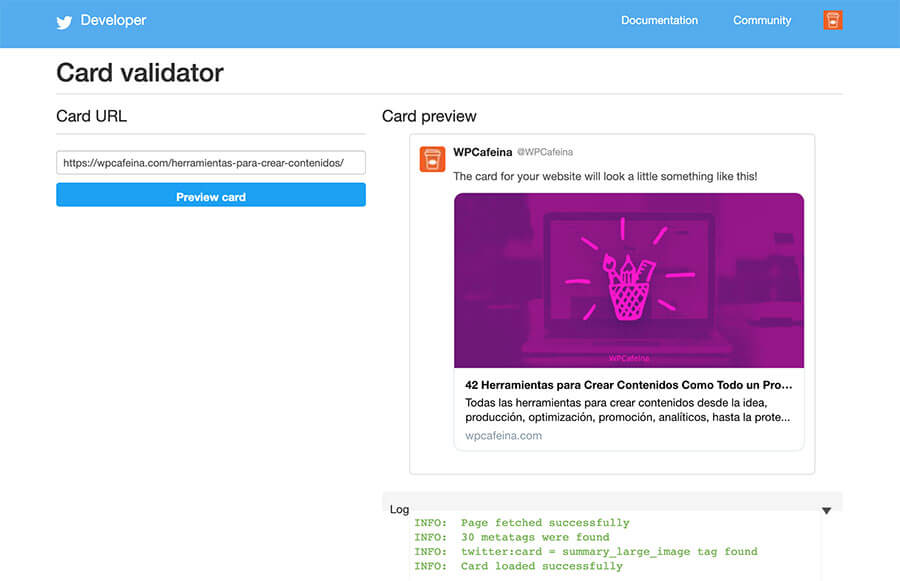
Para saber si los Twitter Cards han sido configurados como corresponde puedes usar el Card Validator. Si todo ha salido bien, el resultado de la prueba sera asi:

Es mucho más sencillo que Facebook, aquí puedes ver que Twitter ha logrado capturar la pagina, ha encontrado las etiquetas meta, está mostrando el tipo de tarjeta que configuramos (Resumen con imagen grande) y el Twitter Card ha cargado con éxito.
Otros plugins que puedes usar para agregar Open Graph y Twitter Cards
Como acostumbramos en WPCafeina, aquí te damos algunas alternativas de plugins que puedes usar para agregar Open Graph y Twitter Cards:
- Open Graph Protocol Framework
- Open Graph for Facebook, Google+ and Twitter Card Tags (Supongo que no tardarán en cambiar el nombre para sacar el “Google+”
- JM Twitter Cards
- Twitter Cards Meta
Conclusión
Bueno, ahí tienes entonces la guía de SEO de imágenes para generar más tráfico. Puede ser que a primera vista te haya parecido mucho trabajo, pero una vez que integres estas practicas a tu flujo de trabajo, no te tomarán tanto tiempo.
Además, puedo asegurarte que varios de tus competidores todavía no se han dado cuenta del potencial que tienen las imágenes para generar tráfico y eso, te dara una gran ventaja sobre ellos.
Si te ha gustado esta guía, ayudanos a compartirla. 😉